时间:2022-10-31 12:25
vue中prop属性用法是怎么的呢?我们一起来了解一下吧!
在没有状态管理机制的时候,prop属性是组件之间主要的通信方式,prop属性其实是一个对象,在这个对象里可以定义一些数据,而这些数据可以通过父组件传递给子组件。

prop属性可以定义属性的类型,也可以定义属性的初始值。
prop定义的数据类型具体示例如下:
props: {
name: String, //字符串类型
type: {
validator: function(value) { //验证函数
// 这个值必须匹配下列字符串中的一个
return ["success", "warning", "danger"].includes(value);
}
},
list: {
type: Array,//数组类型,也可以是Object
default: () => []
},
isVisible: { //Boolean类型
type: Boolean,
default: false
},
onChange: { //函数类型
type: Function,
default: () => {}
}
},
如name:String,default:"vm",表示第一次加载name属性时其值为vm。prop属性中定义的属性也可以验证该属性,比如上面的type属性,其值必须是"success", "warning", "danger"中的任意一个,要是不是这是三个中的任意一个也可以显示,但是这时控制台会报错,所以要使用validator验证函数时要谨慎。这里的list定义的是一个数组,默认必须从一个工厂函数获取。isVisble定义的是一个boolean值,默认是default:false。onChange定义的是一个函数,这个函数在这里的意义是建立子组件向父组件传值的途径。

关于prop属性用法,我们就分享到这啦!

poblaciones是什么意思 poblaciones的翻译、读音、例句、中文解释
2022-12-29
无敌大侦探案件17攻略_无敌大侦探第65、66、67、68关攻略(图文)
2022-12-29
barro是什么意思 barro的翻译、读音、例句、中文解释
2022-12-29
我在大清玩暖暖药草有什么用_我在大清玩暖暖药草是干嘛的、作用介绍(图文)
2022-12-29
jex是什么意思 英文名jex的翻译、发音、来源
2022-12-29
teamsters是什么意思 teamsters的翻译、读音、例句、中文解释
2022-12-29
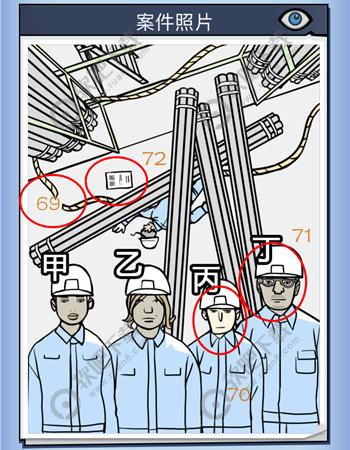
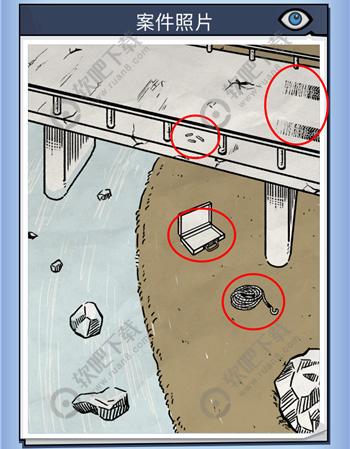
无敌大侦探案件18攻略_无敌大侦探第69、70、71、72关攻略(图文)
2022-12-29
无敌大侦探案件19攻略_无敌大侦探第73、74、75、76关攻略(图文)
2022-12-29