时间:2022-12-26 20:40
第一个动画

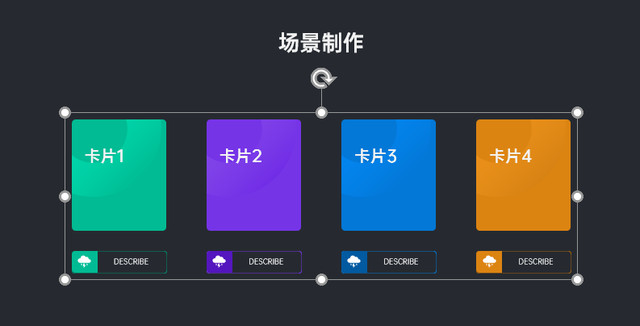
场景制作:
共需要 8 块内容,4 个卡片,4 个文本,将它们单独组合。

使用【ok10-三维工具-批量补位】功能,使它们大小一致。

接着全选,设置三维旋转并添加透视。

给 4 个卡片分别制作阴影效果,并置于卡片底层。

再准备一页,文本框填充颜色,效果如下:

接下来的步骤都称:文本框未填充为 A 状态,填充为 B 状态。
动画制作:
准备 5 页 PPT,第一页为所有卡片为 A 状态,其余 4 页依次将 4 个卡片调整为 B 状态。

接下来,依次给每一页的卡片添加【插入-动作-鼠标悬停】功能,链接到对应的效果页面。

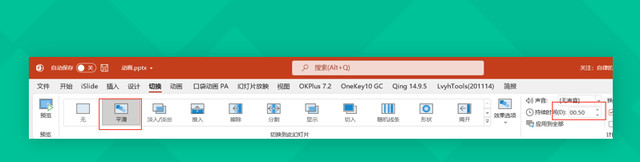
最后添加平滑切换,并设置好时间即可。

第二个动画

场景制作:
准备两页,第一页为产品展示页,第二个为营养成分表。

分别给两页添加上需要平滑的元素:绿叶、橙汁、表格等

动画制作:
为这两页添加平滑切换效果即可。

第三个动画

场景制作:
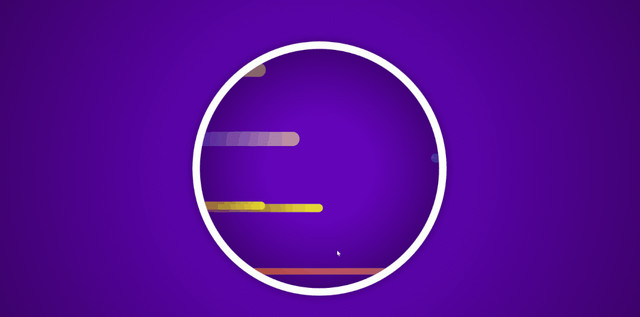
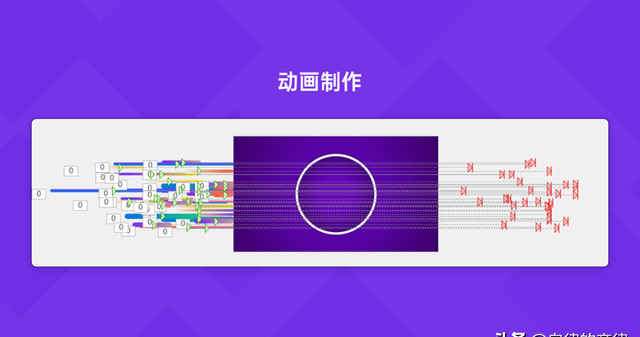
画两页与画布相同大小的矩形,同时为其添加中心渐变。

镂空其中一个矩形,并盖在上方作为遮罩层。

给镂空处的圆添加描边、和中心渐变。

在画布外添加多个随机颜色线条:

动画制作:
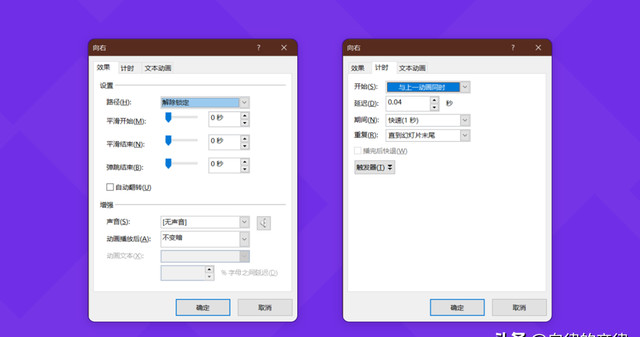
给其中一个线条添加直线路径动画,具体设置参数如下:

接着使用动画刷,将动画复制给其他线条。

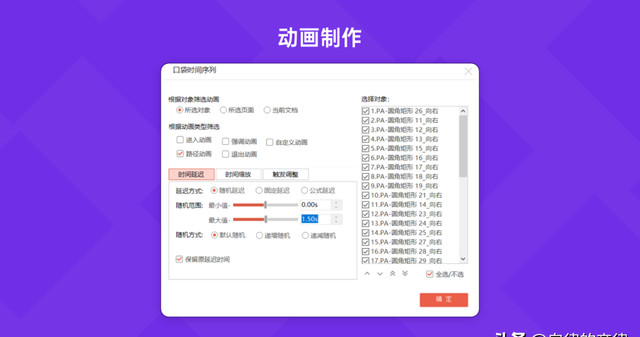
使用【口袋动画-时间序列】功能,将动画的开始时间设置为随机:

大功告成~
第四个动画

场景制作:
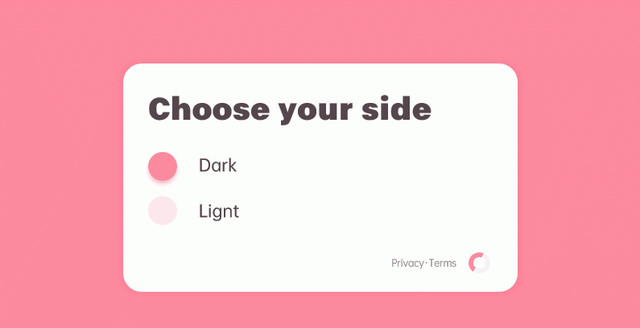
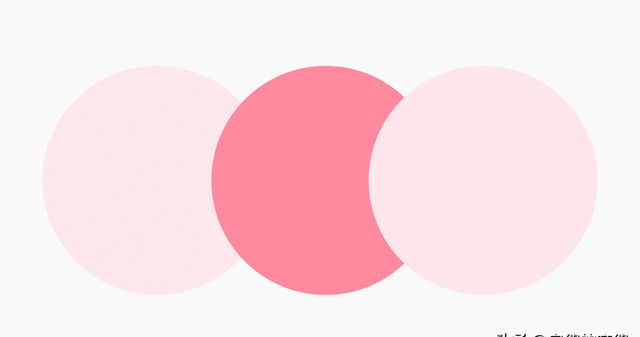
这个场景比较简单,但是需要注意,页面中的圆形共有三个,粉色圆1个,浅粉2个,它们三个的图层顺序如下:

仔细观察原动画,会发现浅粉和粉色两次交换位置时,图层顺序是不一样的。
动画制作分为两个部分:
第一部分,圆形点击动画。

制作关键:
先缩小进入,接着再放大退出
进入时直接使用出现即可,退出时使用圆形拓展动画
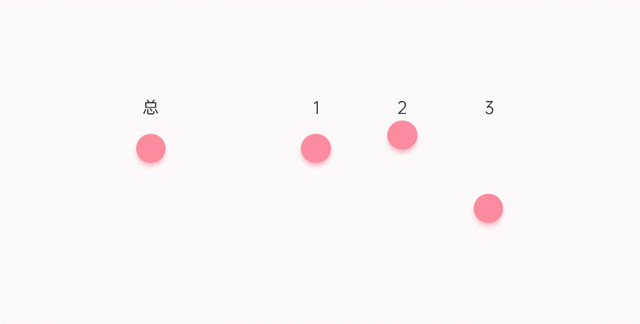
第二部分,圆形位移。
由于浅粉和粉色的圆动画一样,只是改了路径方向,所以我们只需要制作其中一个即可~

制作关键:路径动画要分为三段,每一段要调整好平滑开始和平滑结束。

第五个动画

场景制作:
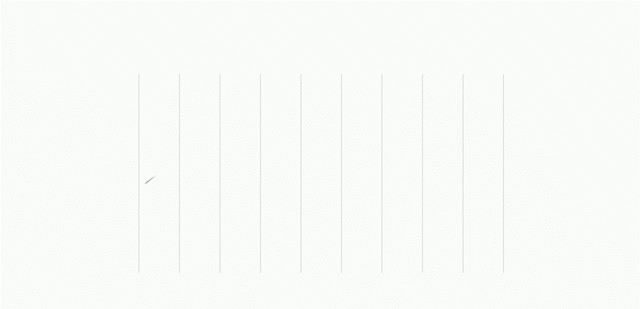
先绘制关键点,然后使用【英豪插件-添加形状-选择连线】画出折线。

这里的绿色和紫色折线都加了阴影。
动画制作:
我们按照时间顺序来分享制作要点:
01. 首先短线先出来,接着停顿一下,然后继续伸长,伸长之后再变色。
短线的出现用的是缩放动画,用了两次,因为中间有停顿
缩放动画是使用的动画风暴,简单一些
变色动画可以用【动画-强调-线条颜色】来制作

02. 接着圆点从线条旁边缩放进入。
组合动画:缩放+路径动画
只要制作好第一个绿点和紫点的动画,其余的依次复制即可
使用【口袋动画-时间序列】调整进入的时间

03. 给折线添加擦除进入动画。
自带的折线动画有虚影,所以可以通过多叠加几根线条,来弱化虚化效果
绿线和紫线有进入时间差