时间:2022-12-06 01:57
html居中文字的方法:1.新建一个html文件;2.在文件中添加html代码架构;3.在body标签里面使用div标签包含文字实现文本内容;4.在div标签中使用style属性添加文本居中属性;5.通过浏览器方式查看设计效果。

具体操作步骤:
1.首先我们可以使用vscode作为代码编辑器。

2.在vscode中新建一个html文件。

3.在文件中添加html代码架构。
<!DOCTYPEhtml><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

4.在html代码架构中的body标签里面使用div标签包含文字实现文本内容。
<div>这里是想要居中的文字</div>

5.在div标签中使用style属性添加文本居中属性实现居中文字。
<divclass="text"style="text-align:center;">这里是想要居中的文字</div>

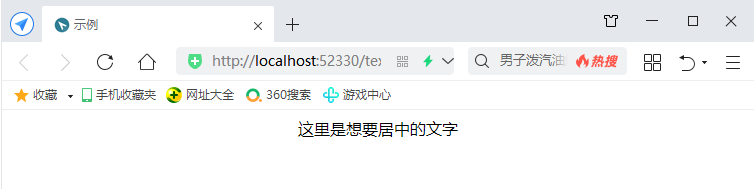
6.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8">
<title>示例</title>
</head>
<body>
<divclass="text"style="text-align:center;">这里是想要居中的文字</div>
</body>
</html>
效果图:


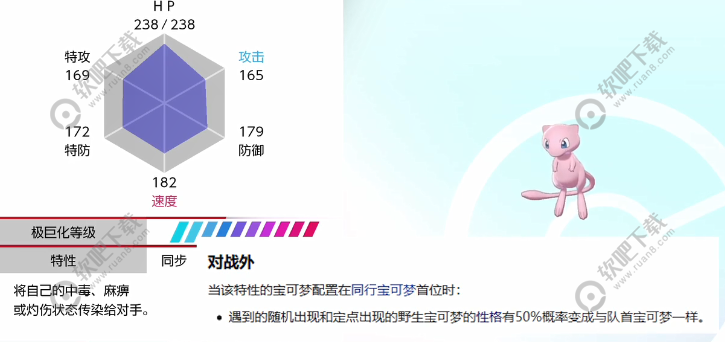
宝可梦剑盾怎么锁性格_宝可梦剑盾锁性格方法(图文)
2022-12-24
DNF手游黑钻有什么用_DNF手游黑钻特权作用介绍(图文)
2022-12-24
宝可梦剑盾夜盗火蜥在哪抓_宝可梦剑盾夜盗火蜥位置(图文)
2022-12-24
DNF手游技能功能介绍_DNF手游技能详细介绍(图文)
2022-12-24
宝可梦剑盾焰后蜥配招_宝可梦剑盾焰后蜥怎么配招(图文)
2022-12-24
DNF手游梦幻迷宫怎么玩_DNF手游梦幻迷宫玩法规则介绍(图文)
2022-12-24
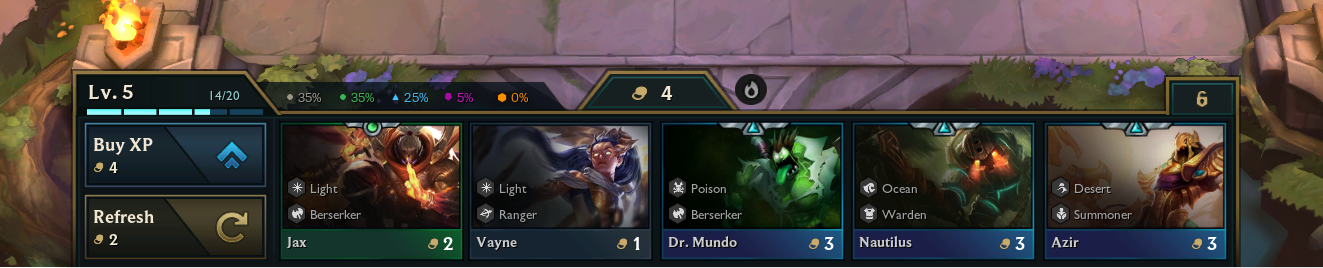
云顶之弈经验条是什么_云顶之弈经验条介绍_云顶之弈9.24版本界面改动介绍(图文)
2022-12-24
DNF手游遗迹争夺战怎么玩_DNF手游遗迹争夺战玩法规则介绍(图文)
2022-12-24