时间:2022-12-06 01:57
html做下拉菜单的方法:1.新建一个html文件;2.在文件中添加html代码架构;3.在body标签里面使用select标签以及option标签实现下来菜单;4.通过浏览器方式查看设计效果。

具体操作步骤:
1.首先我们可以使用vscode作为代码编辑器。

2.在vscode中新建一个html文件。

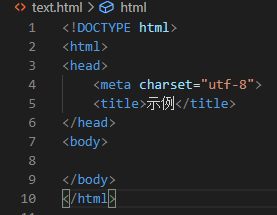
3.在文件中添加html代码架构。
<!DOCTYPEhtml><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

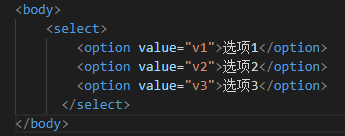
4.在html代码架构中的body标签里面使用select标签以及option标签实现下来菜单。
<select><optionvalue="v1">选项1</option>
<optionvalue="v2">选项2</option>
<optionvalue="v3">选项3</option>
</select>

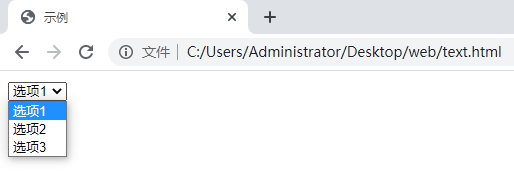
5.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8">
<title>示例</title>
</head>
<body>
<select>
<optionvalue="v1">选项1</option>
<optionvalue="v2">选项2</option>
<optionvalue="v3">选项3</option>
</select>
</body>
</html>
效果图: