时间:2022-12-06 01:57
html进度条的实现方法:1.新建一个html文件;2.在文件中添加html代码架构;3.在body标签里面使用progress标签实现进度条;4.通过浏览器方式查看设计效果。

具体操作步骤:
1.首先我们可以使用vscode作为代码编辑器。

2.在vscode中新建一个html文件。

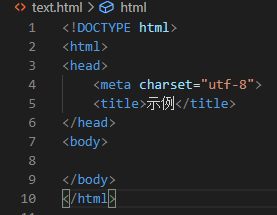
3.在文件中添加html代码架构。
<!DOCTYPEhtml><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

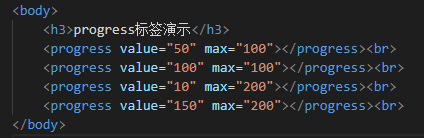
4.在html代码架构中的body标签里面使用progress标签实现进度条。
<h3>progress标签演示</h3><progressvalue="50"max="100"></progress><br>
<progressvalue="100"max="100"></progress><br>
<progressvalue="10"max="200"></progress><br>
<progressvalue="150"max="200"></progress><br>

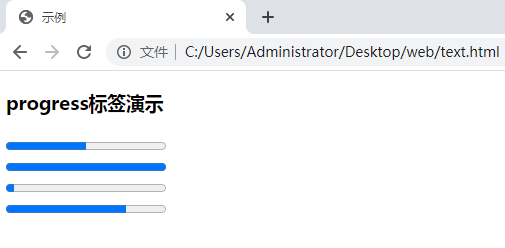
5.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8">
<title>示例</title>
</head>
<body>
<h3>progress标签演示</h3>
<progressvalue="50"max="100"></progress><br>
<progressvalue="100"max="100"></progress><br>
<progressvalue="10"max="200"></progress><br>
<progressvalue="150"max="200"></progress><br>
</body>
</html>
效果图: