时间:2022-12-06 01:56
在css中给字体添加横线的方法:1.创建p标签;2.使用text-decoration属性添加字体横线;

在css中给字体添加横线的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style></style>
</head>
<body>
<pclass="bat">测试文本</p>
<pclass="nav">测试文本</p>
</body>
</body>
</html>
2.p标签创建好后,使用text-decoration属性为字体添加横线;
1)使用text-decoration属性设置underline样式为字体添加下划线;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
.bat{
text-decoration:underline;
}
</style>
</head>
<body>
<pclass="bat">测试文本</p>
<pclass="nav">测试文本</p>
</body>
</body>
</html>
2)使用text-decoration属性设置line-through样式为字体添加删除线;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
.nav{
text-decoration:line-through;
}
</style>
</head>
<body>
<pclass="bat">测试文本</p>
<pclass="nav">测试文本</p>
</body>
</body>
</html>
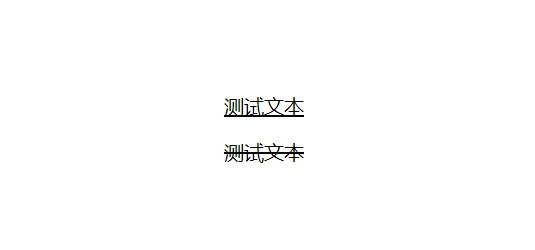
效果: