时间:2022-12-06 01:56
在css中设置字体倒影的方法:1.创建p标签;2.使用-webkit-box-reflect属性设置字体倒影;

在css中设置字体倒影的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style></style>
</head>
<body>
<p>测试文本</p>
<pclass="nav">测试文本</p>
</body>
</html>
2.p标签创建好后,在css中使用-webkit-box-reflect属性即可设置字体倒影;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
.nav{
-webkit-box-reflect:below0-webkit-linear-gradient(transparent,transparent20%,rgba(255,255,255,.3));
}
</style>
</head>
<body>
<p>测试文本</p>
<pclass="nav">测试文本</p>
</body>
</html>
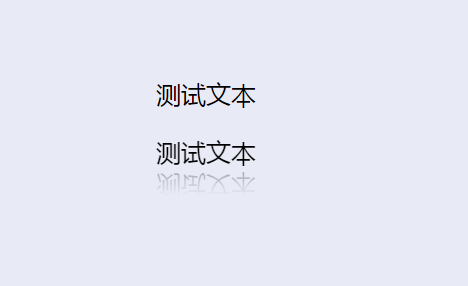
效果: