时间:2022-12-06 01:56
小程序字体颜色的设置方法:1、创建微信小程序项目;2、在index.wxml文件中添加文本代码;3、在index.wxss文件里添加字体样式;4、保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

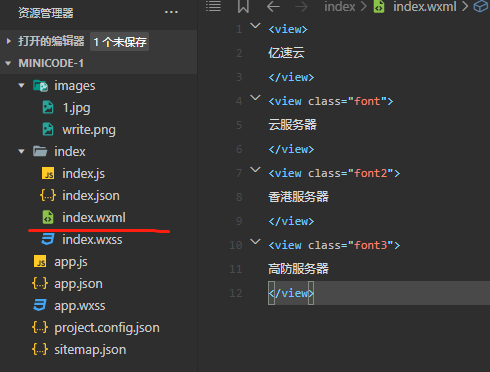
2、在pages包下的index目录中index.wxml文件里添加文本设计代码。
<view>秒知网
</view>
<viewclass="font">
云服务器
</view>
<viewclass="font2">
香港服务器
</view>
<viewclass="font3">
高防服务器
</view>

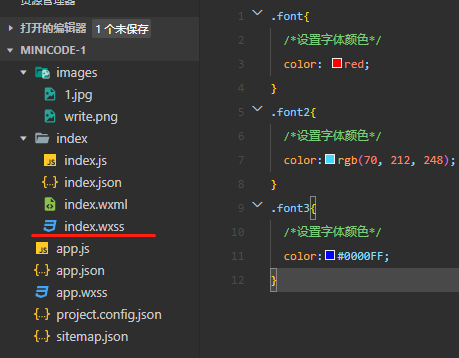
3、在pages包下的index目录中index.wxss文件里给文本的文字进行颜色设置,代码如下。
.font{/*设置字体颜色*/
color:red;
}
.font2{
/*设置字体颜色*/
color:rgb(70,212,248);
}
.font3{
/*设置字体颜色*/
color:#0000FF;
}

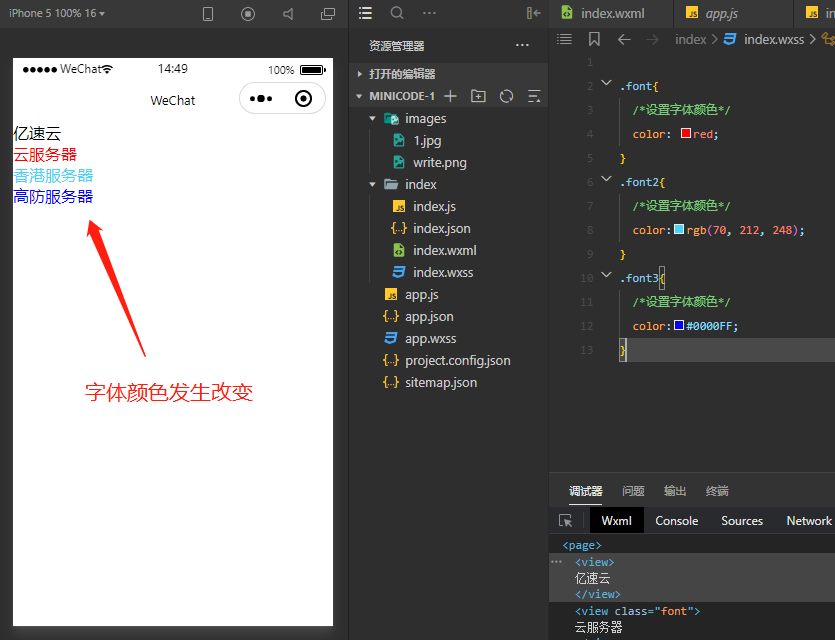
4、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可查看设置之后的效果。