时间:2022-12-06 01:56
在css中设置字体加粗的方法:1.创建p标签;2.使用font-weight属性设置字体加粗;

在css中设置字体加粗的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style></style>
</head>
<body>
<p>测试文本</p>
<pclass="nav">测试文本</p>
</body>
</body>
</html>
2.p标签创建好后,使用font-weight属性即可设置字体的粗细;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
.nav{
font-weight:900;
}
</style>
</head>
<body>
<p>测试文本</p>
<pclass="nav">测试文本</p>
</body>
</body>
</html>
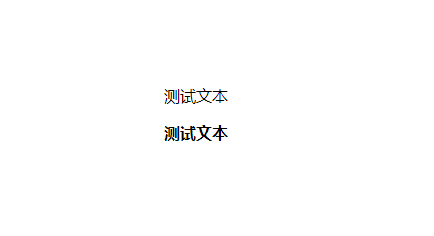
效果: