时间:2022-12-06 01:56
在css中设置边框虚线的方法:1.创建div标签;2.设置标签宽高;3.使用border属性添加虚线边框;

在css中设置边框虚线的方法
1.首先,在页面中创建两个div标签,并定义class用于对比;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style></style>
</head>
<body>
<divclass="bat"></div>
<divclass="btn"></div>
</body>
</html>
2.div标签创建好后,在css中设置标签的宽度和高度;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
div{
width:100px;
height:60px;
}
</style>
</head>
<body>
<divclass="bat"></div>
<divclass="btn"></div>
</body>
</html>
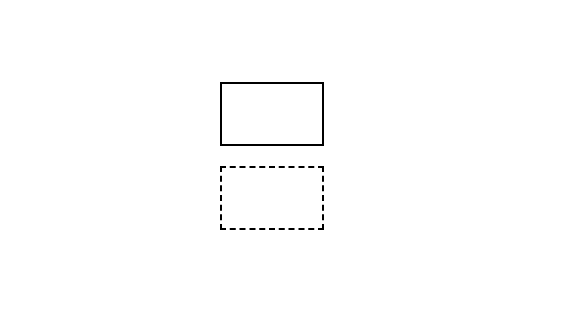
3.最后,标签样式设置好后,使用border属性即可为div标签添加虚线边框;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
div{
width:100px;
height:60px;
}
.bat{
border:2pxsolid#000;
}
.btn{
border:2pxdashed#000;
}
</style>
</head>
<body>
<divclass="bat"></div>
<divclass="btn"></div>
</body>
</html>
效果: