时间:2022-12-06 01:56
在css中修改按钮的大小的方法:1.创建按钮;2.使用width和height属性设置按钮宽高;

在css中修改按钮的大小的方法
1.首先,在页面中创建两个按钮,并分别定义class类用于对比;
<body><buttontype="button"class="max">大按钮</button>
<buttontype="button"class="min">小按钮</button>
</body>
2.按钮创建好后,在css中使用width和height属性设置按钮的宽度和高度即可;
.max{width:100px;
height:30px;
}
.min{
width:60px;
height:20px:
}
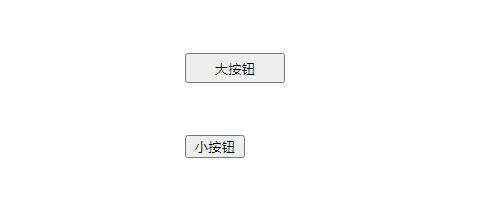
效果: