时间:2022-12-06 01:56
在css中更改按钮中字体大小的方法:1.创建按钮;2.设置按钮宽高;3.使用font-size属性设置字体大小;

在css中更改按钮中字体大小的方法
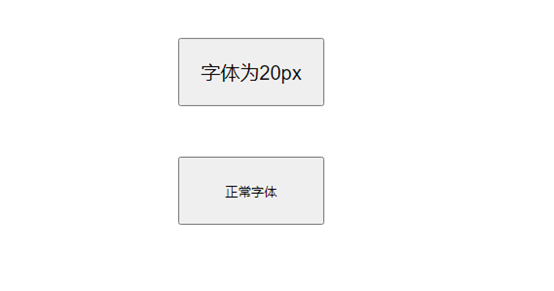
1.首先,在页面中创建两个按钮,并定义class类用于对比;
<body><buttontype="button"class="btn">字体为20px</button>
<buttontype="button">正常字体</button>
</body>
2.按钮创建好后,在css中设置按钮的宽度和高度;
button{width:100px;
height:60px;
}
3.按钮的宽高设置好后,使用font-size属性即可更改按钮中字体的大小;
.btn{font-size:20px;
}
效果:


underdogs是什么意思 underdogs的翻译、读音、例句、中文解释
2022-12-29
狼人对决大魔导师图鉴_狼人对决大魔导师属性、技能介绍(图文)
2022-12-29
stace是什么意思 stace的翻译、读音、例句、中文解释
2022-12-29
fritteuse是什么意思 fritteuse的翻译、读音、例句、中文解释
2022-12-29
cinnabar是什么意思 cinnabar的翻译、读音、例句、中文解释
2022-12-29
狼人对决潜行者图鉴_狼人对决潜行者属性、技能介绍(图文)
2022-12-29
hostels是什么意思 hostels的翻译、读音、例句、中文解释
2022-12-29
perplexed是什么意思 perplexed的翻译、读音、例句、中文解释
2022-12-29