时间:2022-12-06 01:56
在css3中设置按钮横向渐变的方法:1.创建按钮;2.设置按钮宽高;3.使用background的-webkit-linear-gradient属性设置横向渐变;

在css3中设置按钮横向渐变的方法
1.首先,在页面中创建一个按钮;
<body><buttontype="button"class="colour">渐变按钮</button>
</body>
2.按钮创建好后,在css中设置按钮的宽度和高度;
button{width:150px;
height:70px;
}
3.按钮的宽高设置好后,使用background中的-webkit-linear-gradient属性即可设置按钮横向渐变;
button{width:150px;
height:70px;
background:-webkit-linear-gradient(left,red,pink,#fff);
}
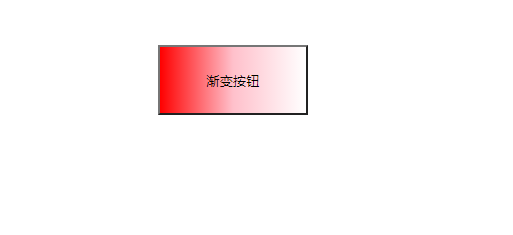
效果: