时间:2022-12-06 01:56
在css中设置字体颜色的方法:1.创建p标签;2.使用color属性设置字体颜色;

在css中设置字体颜色的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style></style>
</head>
<body>
<pclass="btn">红色字体</p>
<pclass="nav">蓝色字体</p>
</body>
</html>
2.p标签创建好后,使用color属性即可设置字体的颜色;
<!DOCTYPEhtml><html>
<head>
<metacharset="utf-8"/>
<style>
.btn{
color:red;
}
.nav{
color:blue;
}
</style>
</head>
<body>
<pclass="btn">红色字体</p>
<pclass="nav">蓝色字体</p>
</body>
</html>
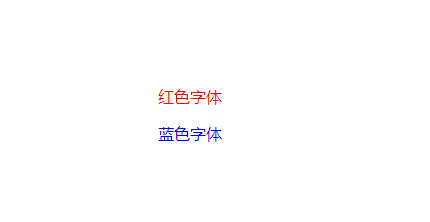
效果: