时间:2022-12-06 01:56
在css中给单元格添加阴影的方法:1.创建table表格;2.设置表格单元格宽高;3.使用box-shadow属性设置单元格阴影;

在css中给单元格添加阴影的方法
1.首先,在页面中创建一个table表格;
<table><tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
2.table表格创建好后,为表格的单元格设置宽度和高度;
table{width:200px;
height:200px;
}
3.单元格的宽高设置好后,使用box-shadow属性即可为单元格设置阴影;
tabletd{box-shadow:10px10px10pxpink;
}
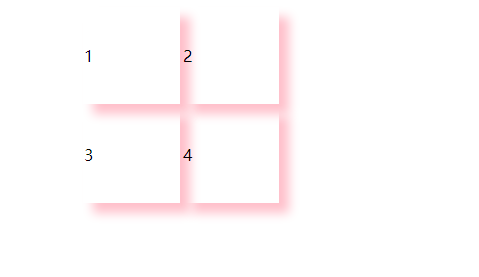
效果: