时间:2022-12-06 01:56
在css中实现文本垂直居中的方法:1.创建div标签;2.设置标签宽高;3.使用line-height属性设置文本垂直居中;

在css中实现文本垂直居中的方法
1.首先,在页面中创建一个div标签,并添加文本;
<body><div>文本垂直居中</div>
</body>
2.div标签创建好后,在css中给div标签设置宽度和高度;
div{width:200px;
hright:200px;
}
3.div标签设置好后,使用line-height属性即可设置文本垂直居中;
div{width:200px;
hright:200px;
line-height:200px;
}
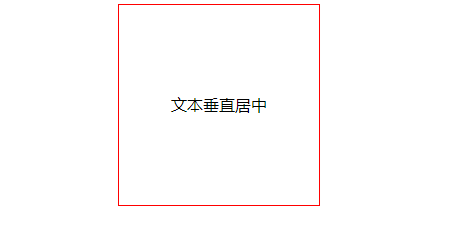
效果: