时间:2022-12-06 01:55
小程序实现输入框随着输入字体高度变化的方法:1.创建微信小程序项目;2.在index.wxml文件中添加页面设计代码;3.在index.wxss文件中添加输入框样式代码;4.在index.js文件中添加效果实现代码;5.保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

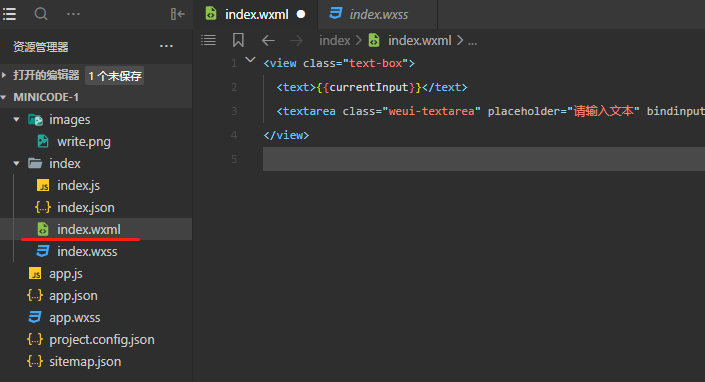
2、在pages包下的index目录中index.wxml文件里添加页面设计代码,使用<button>来实现一个简单的输入框。
<viewclass="text-box"><text>{{currentInput}}</text>
<textareaclass="weui-textarea"placeholder="请输入文本"bindinput="getInput"maxlength="1000"/>
</view>

3、在pages包下的index目录中index.wxss文件里添加输入框样式代码。
.text-box{width:100%;
position:relative;
min-height:80rpx;
margin-top:17rpx;
margin-left:17rpx;
}
.text-boxtext{
display:block;
visibility:hidden;/*元素不可见*/
word-break:break-all;
word-wrap:break-word;
}
.text-box.weui-textarea{
height:100%;
position:absolute;
left:0;
top:0;
overflow-y:hidden;
word-break:break-all;/*换行*/
word-wrap:break-word;/*换行*/
border:1rpxsolidblack;
}

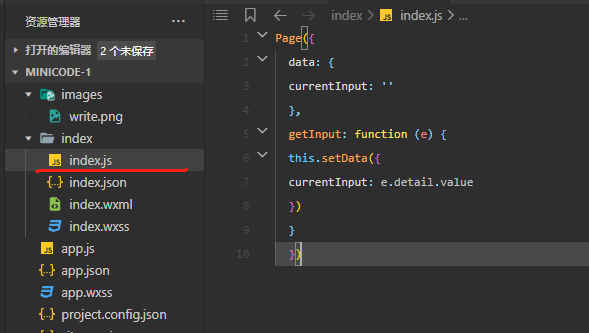
4、再通过pages包下的index目录中index.js文件添加交互代码来实现输入框随着输入字体高度变化的效果。
Page({data:{
currentInput:''
},
getInput:function(e){
this.setData({
currentInput:e.detail.value
})
}
})

5、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
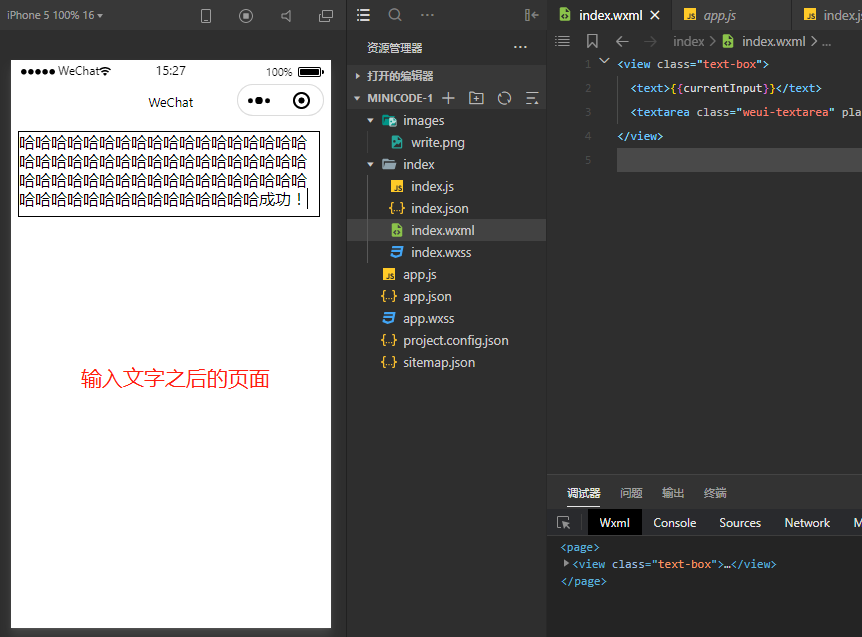
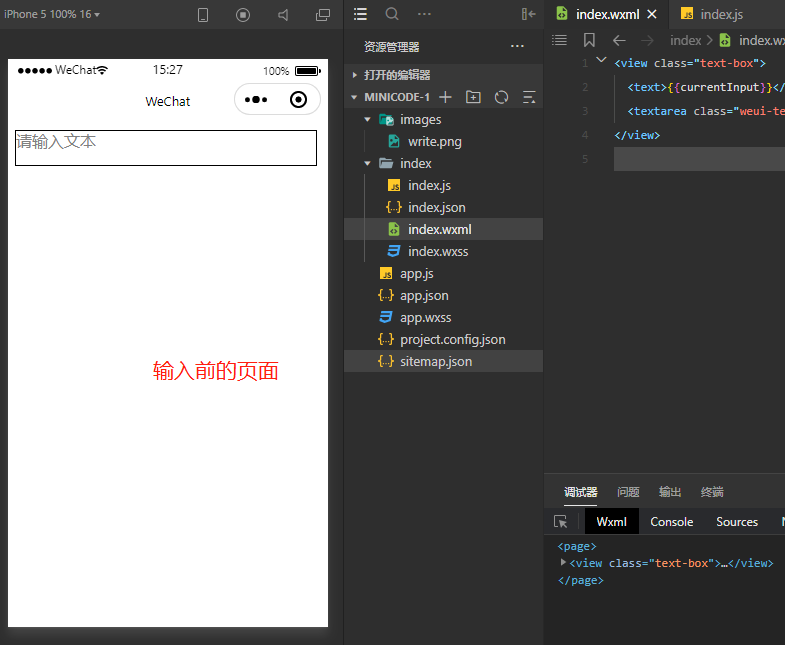
在开发工具左侧即可看到设计效果,输入文字前的效果:

输入文字之后的效果,如果随着输入框随着输入字体高度变化,说明设置成功。