时间:2022-12-06 01:55
微信小程序设置按钮颜色渐变效果的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.wxss文件中添加样式代码实现渐变;4.保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

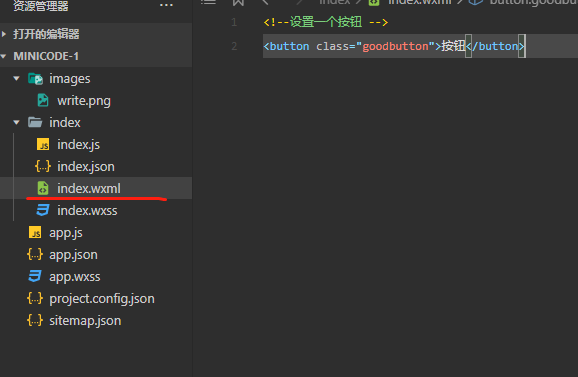
2、在pages包下的index目录中index.wxml文件里添加按钮组件代码<button>来实现一个简单的按钮。
<!--设置一个按钮--><buttonclass="goodbutton">按钮</button>

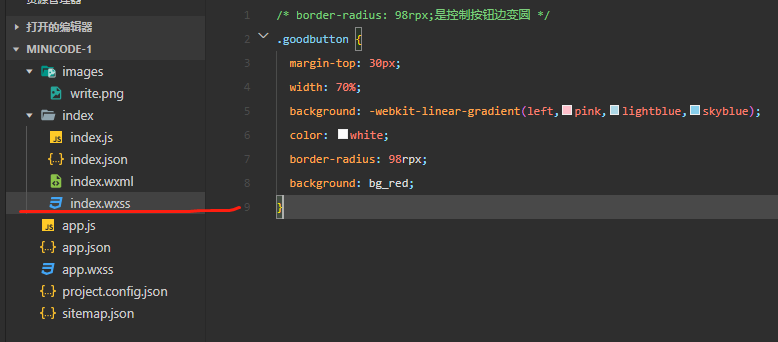
3、在pages包下的index目录中index.wxss文件添加样式代码来按钮颜色渐变的效果。
/*border-radius:98rpx;是控制按钮边变圆*/.goodbutton{
margin-top:30px;
width:70%;
background:-webkit-linear-gradient(left,pink,lightblue,skyblue);
color:white;
border-radius:98rpx;
background:bg_red;
}

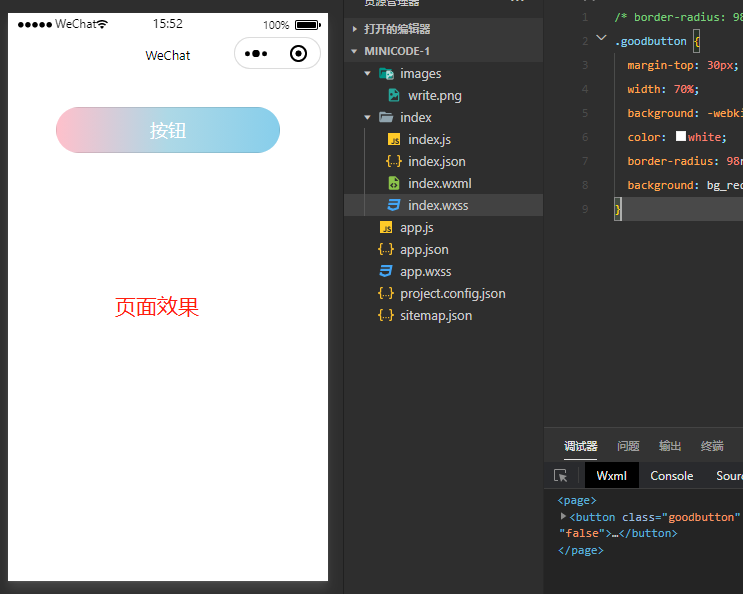
4、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果。