时间:2022-12-06 01:55
小程序制作表格的方法:1.创建微信小程序项目;2.在index.wxml文件中添加表格设计代码;3.在index.wxss文件里添加表格样式;4.在index.js文件中添加交互代码;5.保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

2、在pages包下的index目录中index.wxml文件里添加页面设计代码,从而实现表格设计。
<viewclass="table"><viewclass="trbg-w">
<viewclass="th">参数</view>
<viewclass="th-2">内容</view>
</view>
<blockwx:for="{{listData}}"wx:key="{[code]}">
<viewclass="trbg-g"wx:if="{{index%2==0}}">
<viewclass="td-1"selectable="true">{{item.code}}</view>
<viewclass="td-2"selectable="true"scroll-y="true">
<textclass="th-text"style="overflow-y:auto;overflow-x:scroll"selectable="true">{{item.text}}</text>
</view>
<!--viewclass="td">{{item.type}}</view-->
</view>
<viewclass="trbg-g2"wx:else>
<viewclass="td-1"selectable="true">{{item.code}}</view>
<viewclass="td-2"selectable="true"scroll-y="true">
<textclass="th-text"style="overflow-y:auto;overflow-x:scroll"selectable="true">{{item.text}}</text>
</view>
</view>
</block>
</view>

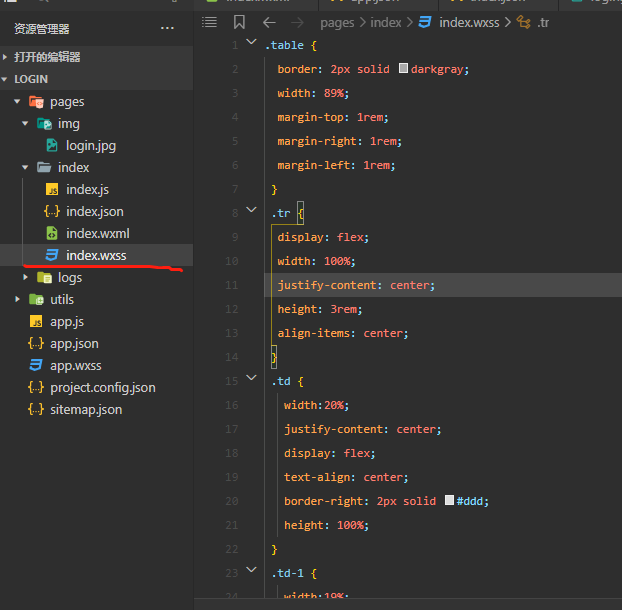
3、在pages包下的index目录中index.wxss文件里添加表格样式代码,美化表格设计。
.table{border:2pxsoliddarkgray;
width:89%;
margin-top:1rem;
margin-right:1rem;
margin-left:1rem;
}
.tr{
display:flex;
width:100%;
justify-content:center;
height:3rem;
align-items:center;
}
.td{
width:20%;
justify-content:center;
display:flex;
text-align:center;
border-right:2pxsolid#ddd;
height:100%;
}
.td-1{
width:19%;
justify-content:center;
display:flex;
text-align:center;
border-right:2pxsolid#ddd;
height:100%;
}
.td-2{
width:80%;
justify-content:center;
border-right:2pxsolid#ddd;
text-align:left;
height:100%;
max-width:100%;
padding:40rpx0;
}
.bg-w{
background:#afb4db;
}
.bg-g{
background:#E6F3F9;
}
.bg-g2{
background:#fff;
}
.th{
width:19%;
justify-content:center;
color:#fff;
display:flex;
height:3rem;
align-items:center;
border-right:2pxsolid#ddd;
}
.th-2{
width:80%;
justify-content:center;
color:#fff;
display:flex;
height:3rem;
align-items:center;
max-height:3rem;
max-width:80%;
}.th-text{
width:80%;
justify-content:center;
color:#000;
display:block;
height:3rem;
align-items:center;
max-height:3rem;
max-width:80%;
}

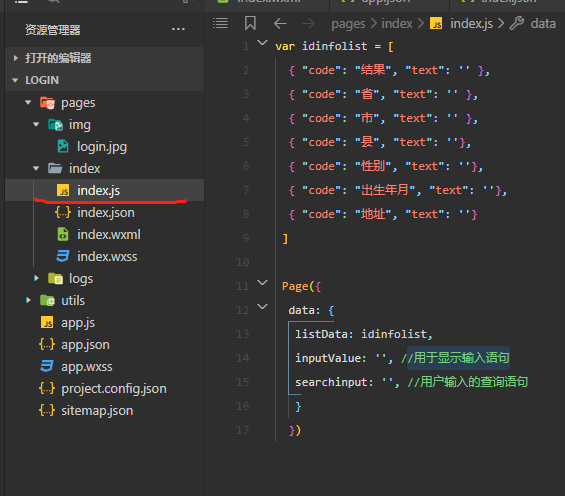
4、在pages包下的index目录中index.js文件添加交互代码。
varidinfolist=[{"code":"结果","text":''},
{"code":"省","text":''},
{"code":"市","text":''},
{"code":"县","text":''},
{"code":"性别","text":''},
{"code":"出生年月","text":''},
{"code":"地址","text":''}
]
Page({
data:{
listData:idinfolist,
inputValue:'',//用于显示输入语句
searchinput:'',//用户输入的查询语句
}
})

5、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果。
