时间:2022-12-06 01:54
小程序怎么添加按钮的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.js文件中添加交互代码来测试效果;4.保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

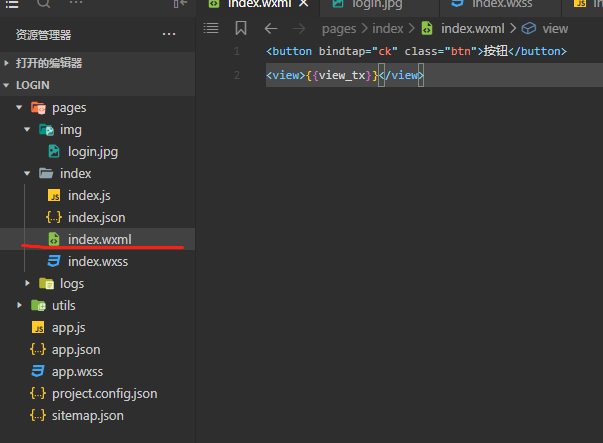
2、在pages包下的index目录中index.wxml文件里添加按钮组件代码<button>来实现一个简单的按钮。
<buttonbindtap="ck"class="btn">按钮</button><view>{{view_tx}}</view>

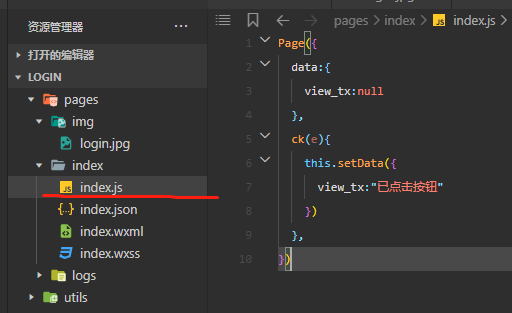
3、可以通过pages包下的index目录中index.js文件添加交互代码来测试按钮是否可以使用。
Page({data:{
view_tx:null
},
ck(e){
this.setData({
view_tx:"已点击按钮"
})
},
})

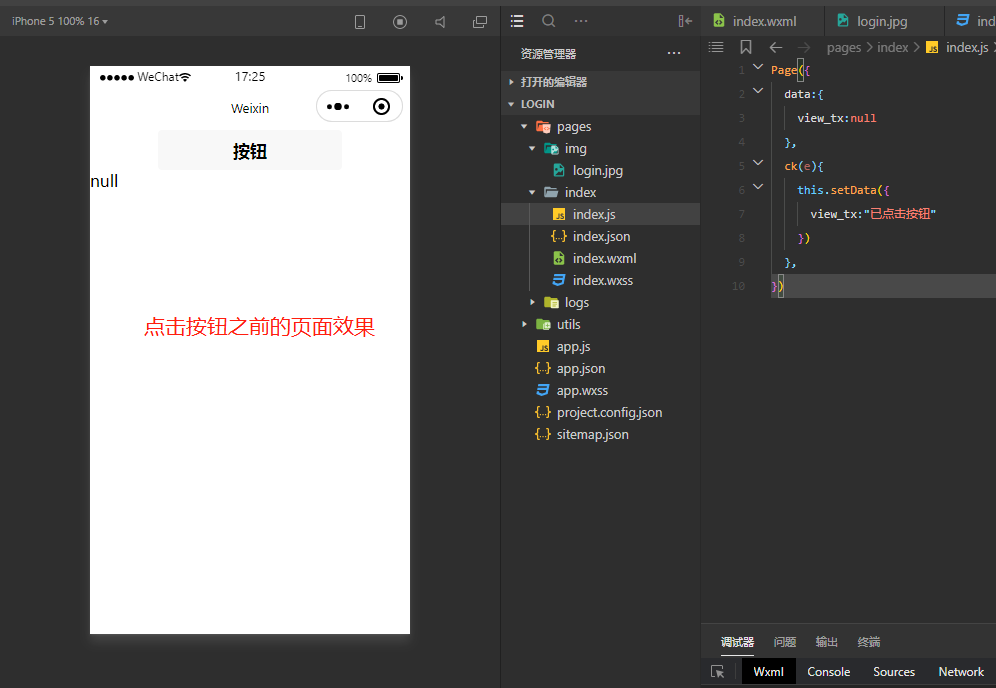
4、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果,点击按钮前效果:

点击按钮后,文本改变,说明按钮设置成功。


LOL机械公敌神装推荐_S9季前赛兰博上单出装解析
2022-12-24
LOLS9酒桶-古拉加斯符文出装攻略_9.6版本打野潜力股酒桶的玩法解析
2022-12-24
王者荣耀小乔怎么玩?S14小乔技能加点连招口诀召唤师技能玩法攻略
2022-12-24
LOLs9不打架的上单炼金术士 辛吉德上路出装符文攻略
2022-12-24
炉石传说奥丹姆奇兵高胜率卡组推荐 鱼人骑胜率超60%
2022-12-24
LOLS9水晶先锋-斯卡纳符文出装攻略 9.10版本征服者蝎子的打野教学
2022-12-24
LOLS9季前赛无双剑姬菲奥娜上单符文天赋解析
2022-12-24
LOL疾风剑豪中单出装符文玩法_S9亚索还是快乐风男吗?
2022-12-24